Membuat Custom Permalink / URL Dengan Ajax
Assalamualaikum wr wb, Disini admin akan memberi tutorial yang awesome lah buat pecinta blog ini .. sering- sering berkunjung kesini pecinta pemrograman :v karena disini akan di bagi tips yang mungkin anda belum ketahui sebelumnya :v mungkin ....
ok langsung ke topic saja ,.
ok langsung ke topic saja ,.
Membuat Custom Permalink Dengan Ajax ?
Emang bisa ? Pakai Htaccess Kan ?
Oh tentunya TIDAK !! saya akan bahasa sesuai dengan judul
ini contoh permalink dengan ajax
mirip dengan Angular JS ? Oh Iya , tapi itu bukan Angular , itu Code Manual
OK akan saya kasih snippet code nya ,..
Main.php
Kemudian Kode Javascript nya dibawah ini
script di atas untuk meng handle klik mouse , agak tidak bisa redirect ke Url tujuan .
nah untuk menghandle adanya reload / back space kita tambahkan code di bawah ini
jangan lupa tutup </script> ya :D
Iya begitulah Scriptnya dengan Fungsi Html5 window.history.pushState() Kita Bisa Memanipulasi Permalink pada website kita .
jangan lupa tambahkan container untuk menampung isi dari link tersebut ya :*
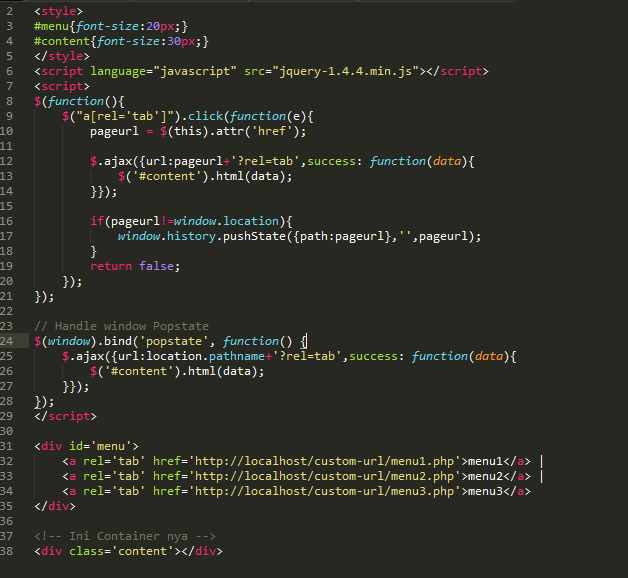
ini script full code nya
Semoga bermanfaat :*
Wassalamualaikum Wr wb




















No comments:
Post a Comment